CSS-Prozessoren – ein Segen für einfache Frontend-Entwicklung?
CSS ist bekanntlich eine Sprache zur Gestaltung von HTML. Ich vermeide den Ausdruck Programmiersprache, da CSS – es liegt auf der Hand – keine ist und nicht annähernd die Vorzüge einer Programmiersprache bietet. Klar, das lässt sich schwerlich vergleichen, da CSS keine wenige logische Operationen ausführt. Dennoch gibt es manche Dinge, die man sich für CSS wünscht. Wie zum Beispiel Variablen. Dinge eben, die das Leben als Frontend-Entwickler wesentlich einfacher machen.
Genau da kommen CSS-Prozessoren ins Spiel.
CSS-Prozessoren. Bitte was?
Bis am 04. November 2013 die erste Version 0.1 von PostCSS auf GitHub veröffentlicht wurde, stand allein der Begriff Präprozessor für Tools wie SASS und Less, die CSS um viele Funktionen erweitern. Es gibt natürlich noch mehr Präprozessoren da draußen. Ich selbst nutze gern Stylus in Kombination mit einem nicht ganz so gewöhnlichen HTML-Präprozessor namens Jade – eigentlich eine Template Engine, ist aber im Prinzip das gleiche wie ein Präprozessor. Seit PostCSS aber auf den Plan getreten ist, gibt es einen weiteren Ausdruck: Postprozessor.
Die bei Präprozessoren angepriesenen Funktionen mögen Variablen sein, oder Mixins, Nesting, Loops, Extends und wie all die anderen englischen Ausdrücke lauten. Wer Genaueres wissen möchte, schaut am besten in die Dokumentationen von SASS und Less. Das ist jedoch eine andere Geschichte.
CSS-Präprozessor vs. -Postprozessor
Alles schön und gut, doch was ist eigentlich der Unterschied zwischen einem CSS-Prä- und Postprozessor?
Präprozessoren verfolgen den Ansatz, dass man gar nicht erst CSS schreiben muss, um CSS zu bekommen. Naja, irgendwie schon, aber in einer anderen Form. Denn diese Helferlein kommen mit ihrer eigenen Syntax und mal ähnlichen oder auch ganz eigenen Funktionen daher. Im Prinzip kocht da jeder sein eigenes Süppchen.
Der eine gestaltet seine Website also mit SASS, ein anderer nutzt Less auf eine weitere Art, der Dritte mag lieber Stylus und macht es ganz anders. Am Ende kommt CSS dabei raus. Die Quelltexte werden kompiliert und mit entsprechenden Optionen – so wie der Autor es gerne hätte – ausgegeben. Das kann komprimiert oder mit einer CSS Source Map sein. Was der Vorteil von diesem doch längeren Workflow ist?
Zeitersparnis. „Wartbarkeit“. Fancy Code. Die Meinungen zu solchen Tools sind ganz unterschiedlich. Die einen lieben es, die anderen setzen lieber auf plain ol‘ CSS und wiederum andere finden, die Erstgenannten übertreiben es. Entweder sie schreiben dann Trillionen Zeilen Blog-Artikel um zu verklickern, warum Präprozessoren falsch verwendet werden oder sie nutzen einfach PostCSS.
Wer jetzt aber denkt, PostCSS würde Präprozessoren ersetzen, täuscht sich. Bei SASS zum Beispiel kommt weiterhin CSS raus. Das lässt sich zusätzlich mit PostCSS verarbeiten. PostCSS ist also ein nützlicher Helfer für jeden Workflow.

PostCSS für optimales CSS
Nur weil CSS jetzt nicht die ganzen Funktionen der Präprozessoren hat, muss das nicht heißen, dass nicht daran gearbeitet wird. Theoretisch kann man schon mit Variablen und Co. loslegen, wenn die Browser-Hersteller mal aus dem Bett kommen würden. Nein, die sind dieses Mal nicht schuld. Es handelt sich einfach noch um sogenannte Working Drafts. Also nicht fertige Funktionen, die noch gar nicht offiziell erschienen sind und sich sehr schnell ändern können.
Es gibt aber Möglichkeiten, wie sich diese Funktionen schon heute anwenden lassen. Dafür müssen wir nicht zig neue Sprachen lernen, sondern schreiben wie gewohnt CSS – nur eben mit Variablen und all dem anderen coolen Zeug, was da noch kommen soll. Und natürlich mit den ganzen CSS3-Features, die noch gar nicht so eine tolle Browser-Unterstützung haben.
PostCSS ist eine dieser Möglichkeiten. Das Node.js Tool rubbelt über bestehenden CSS-Code und fügt zum Beispiel
- Vendor-Prefixes wie -moz- und -webkit- für mehr Browser-Unterstützung bei,
- übersetzt neue Funktionen wie Variablen in etwas, das auch ältere Browser verstehen
- und analysiert sogar den Code, um die Qualität zu verbessern.
All das und noch mehr passiert da. Je nach Plugin.
Wie PostCSS installiert und angewendet wird, spare ich mir an dieser Stelle. Alles Nötige dazu findet sich in der Dokumentation.
PostCSS: Modularer Alleskönner
Ja, die Plugins. PostCSS bietet davon mittlerweile eine ganze Handvoll. Das reicht von Werkzeugen für die Analyse und Optimierung über Plugins für Farben bis hin zu Funktionen, die zum Beispiel bei SASS vorkommen. Es gibt aber auch ein paar Plugin-Packs, die mehrere Plugins vereinen und mit nur einer Zeile Code eingefügt werden können.
CSSnext: Die Zukunft schon heute
Mit diesem Paket von verschiedenen PostCSS-Plugins kann der Entwickler moderne CSS-Eigenschaften nutzen, ohne auf die Browser-Unterstützung zu achten. CSSnext übersetzt das moderne Zeug für Browser. Das fängt bei Vendor-Prefixes an, also ist ein Autoprefixer bereits integriert. Natürlich sollte man vorher auf die unterstützten Eigenschaften des Plugins schauen. Manches lässt sich eben nicht so ohne Weiteres für ältere Browser anwenden. CSSnext findet sich wie viele andere Plugins auf GitHub.
preCSS plappert SASS nach
Wer bereits mit SASS arbeitet, hat sich vermutlich daran gewöhnt. Das Plugin preCSS bietet die Funktionen von SASS für PostCSS und der geneigte Anwender von SASS muss nicht (erneut) das Markup seines Codes ändern. Das Plugin gibt es wie gehabt auf GitHub.
PostCSS Plugins suchen und finden
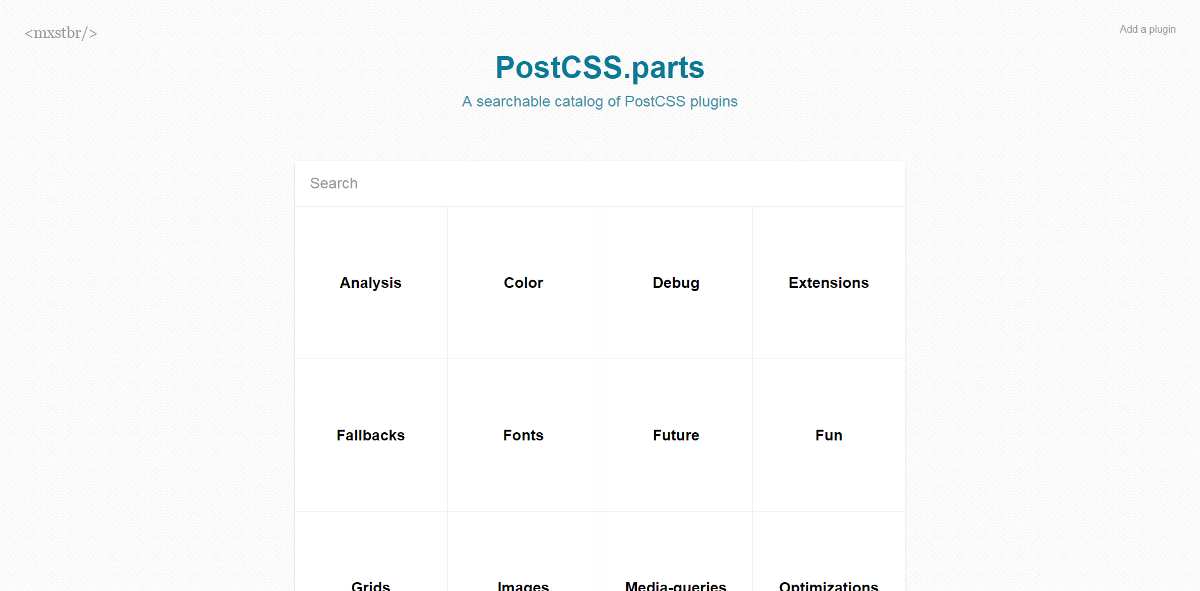
Wie eingangs erwähnt, gibt es eine ganze Menge nützlicher Plugins für verschiedene Einsatzzwecke. Wozu PostCSS letztendlich eingesetzt wird, ist jedem selbst überlassen. Eine Sammlung von Plugins steht im Repository von PostCSS. Es gibt aber auch eine durchsuchbare Liste von Plugins auf der Seite PostCSS.parts inklusive Kategorien.
PostCSS ist mit den Plugins ein sehr mächtiges Tool, um die Qualität und Kompatibilität von CSS zu steigern. Welche Plugins nützlich sind und welche nicht, muss der einzelne Anwender für sich selbst entscheiden. Doch zumindest CSSnext erachte ich als Pflichtprogramm.